10 Example Questions Answered with Step By Step JavaScript .map() Array Method Code
- How can I create a list of NFL teams, Capitalize all characters and sort ascending?
- Array Methods Used: map(), .sort(), .join()
- How many characters are in the longest team name?
- Array Methods Used: map(), .sort()
- What team(s) has the longest team name?
- Array Methods Used: .map(), .sort(), .filter()
- What was the biggest loss of the season for the Philadelphia Eagles?
- Array Methods Used: .map(), .sort(), .filter()
- What would one extra touch down in each game do to my season win loss record?
- Array Methods Used: map(), .filter()
- How can I build a list of team names as hyperlinks from my JSON data set?
- Array Methods Used: map(), sort()
- How can I build an html table that shows Team Name, Annual Salary, and Annual Salary with 20% increase?
- Array Methods Used: map()
- What is the total salary paid to teams located in NY state?
- Array Methods Used: map(), reduce()
- How can I compare the points we scored in the most recent season verses points we allowed to be scored against us?
- Array Methods Used: map(), .sort()
- If we have the NFL allowed maximum number of players on our team, what is the average player salary? How much do we have left to spend before we hit the NFL salary cap?
- Array Methods Used: map(), sort()
- The step by step instructions are in the comments of the JavaScript screen shots and in the code dump at the bottom of this article.
- The JavaScript for each Question is loaded just before the closing body tag.
- Level: Intermediate
- Parameters: value, index, array
- Prerequisites: Make sure you understand how to use F12 or right-click and inspect on a web page to see the console.
- Notes: JavaScript methods are so intertwined, it is impossible to show useful demonstration code without using other methods that we might not have explained yet. I will do my best to add inline comments whenever possible.
- The .map() method calls a specific function for each element in your original/source array and returns an array based on the results of your function inside the parentheses of your map method. You can use older style functions or newer arrow functions. The .map() method returns a new array just as the .filter() method.
- High Order Function - a function that takes a function as an argument, or returns a function. A High-order function is in contrast to first-order functions, which don't take a function as an argument or return a function as output. Here is a great article on Medium that goes into detail on high order functions.
- Know that these array methods are chain-able. Meaning you can have a block of code that uses many of these array methods chained together and executed in order. Many can be used multiple times in the same code block.
- The .map() is a non-mutating method. This means the original array is left unchanged.
- All Arrays in JavaScript have a .map() method that allows us to loop through every element in the original array, perform some action and then generate a new Array based on our actions.
- The map method has a very similar syntax to the .forEach() method except that the .map() method creates a new array for the results.
- The .map() method has a return statement that creates the elements of your new array.
- Usually your first question is should I use .forEach() or .map(). Do you want a new array with your new elements? Then use .map().
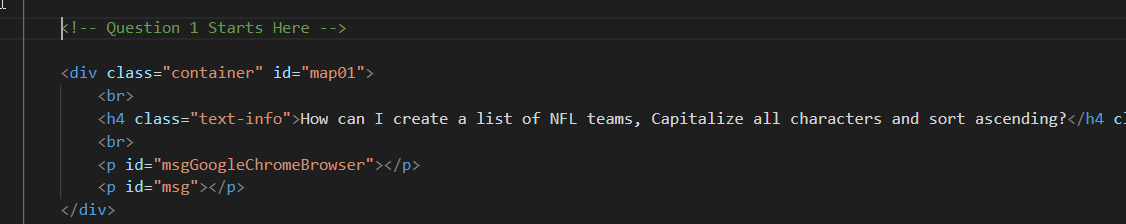
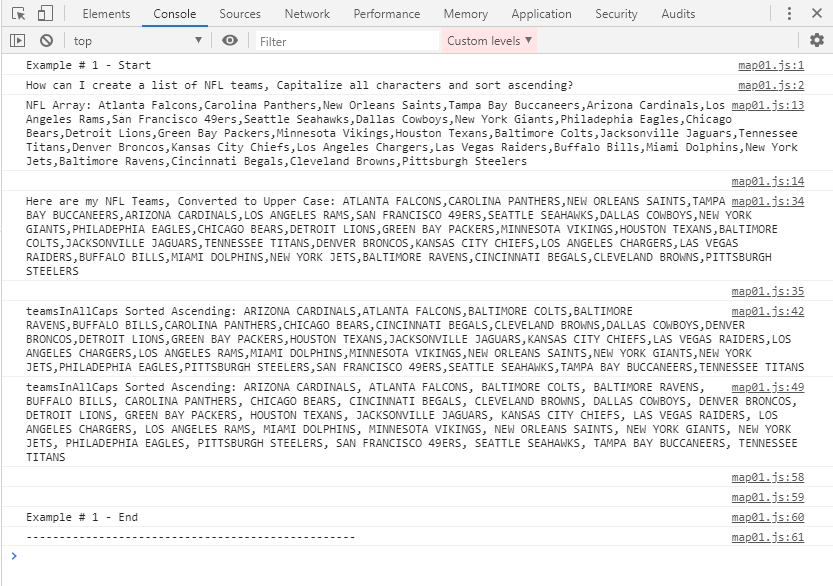
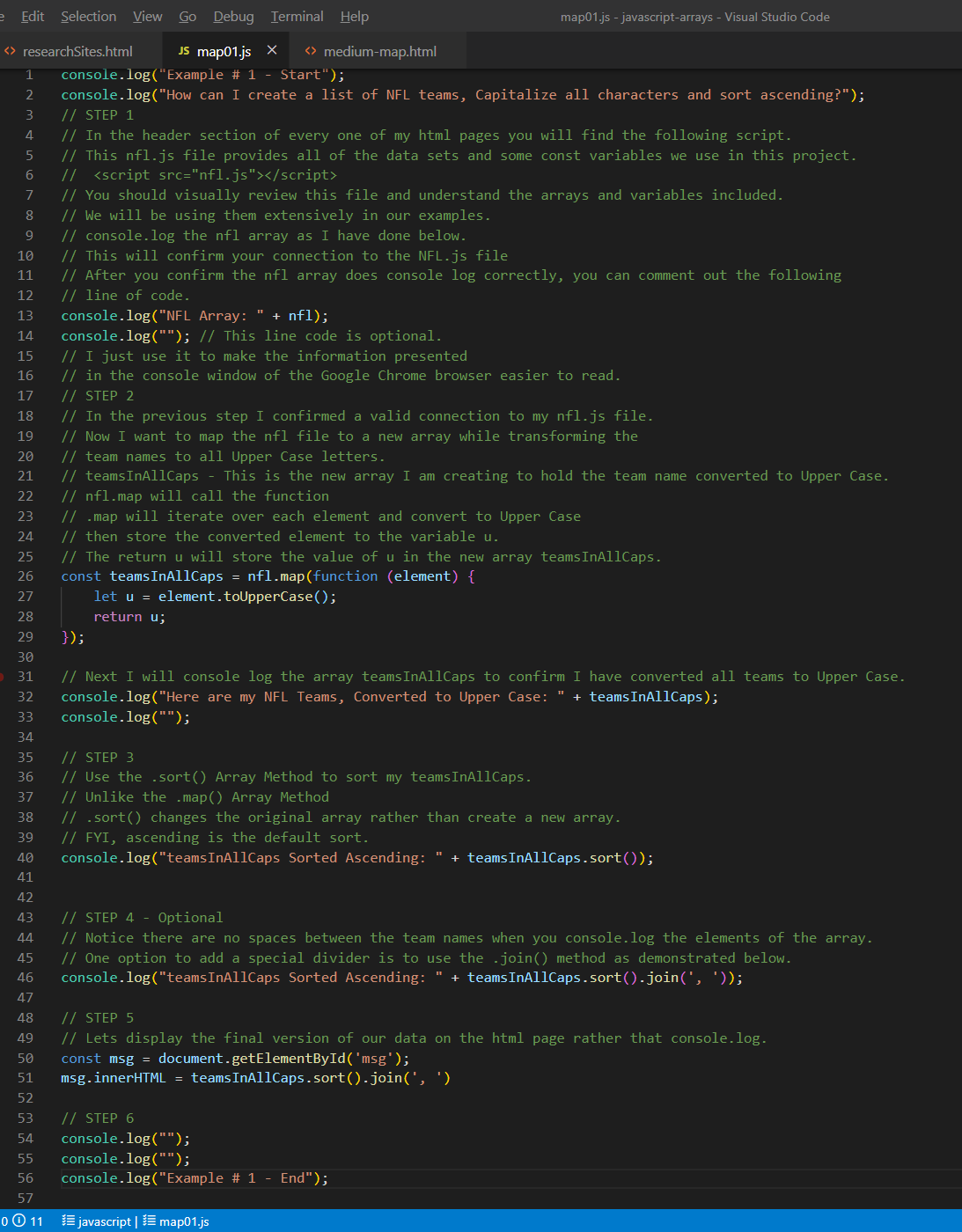
Question # 1 - How can I create a list of NFL teams, Capitalize all characters and sort ascending?
HTML in Visual Studio Code for Question 1

Google Chrome Console for Question 1

JavaScript in Visual Studio Code for Question 1 - Screen Shot 1 of 1

Question # 2 - How many characters are in the longest team name?
HTML in Visual Studio Code for Question 2

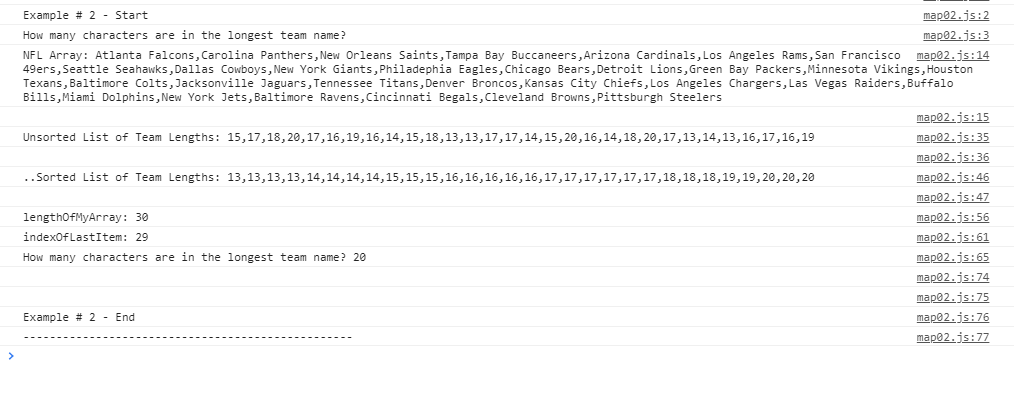
Google Chrome Console for Question 2

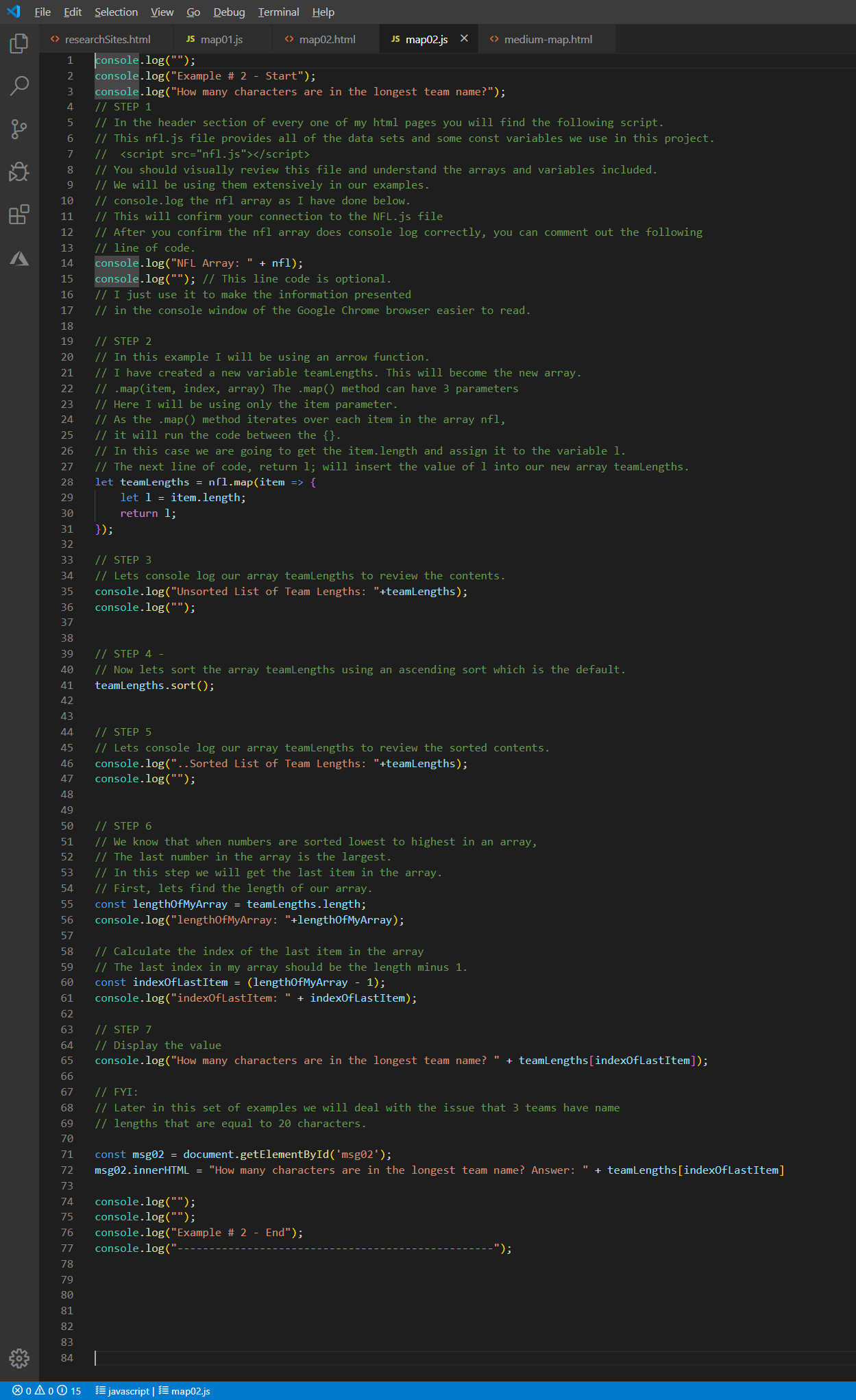
JavaScript in Visual Studio Code for Question 2

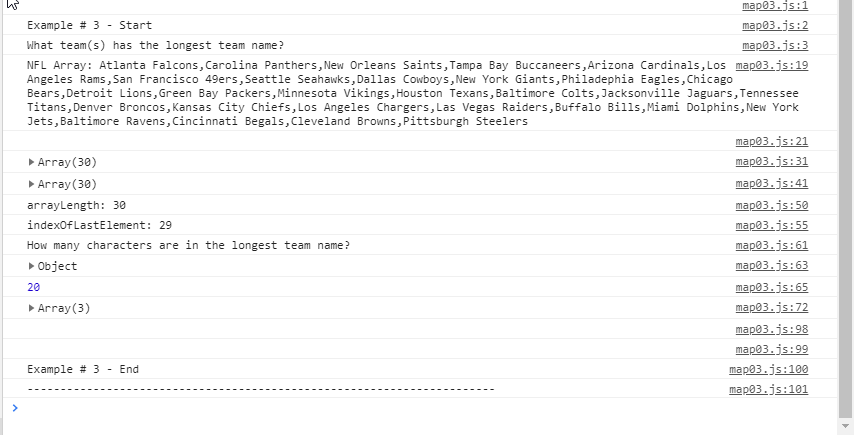
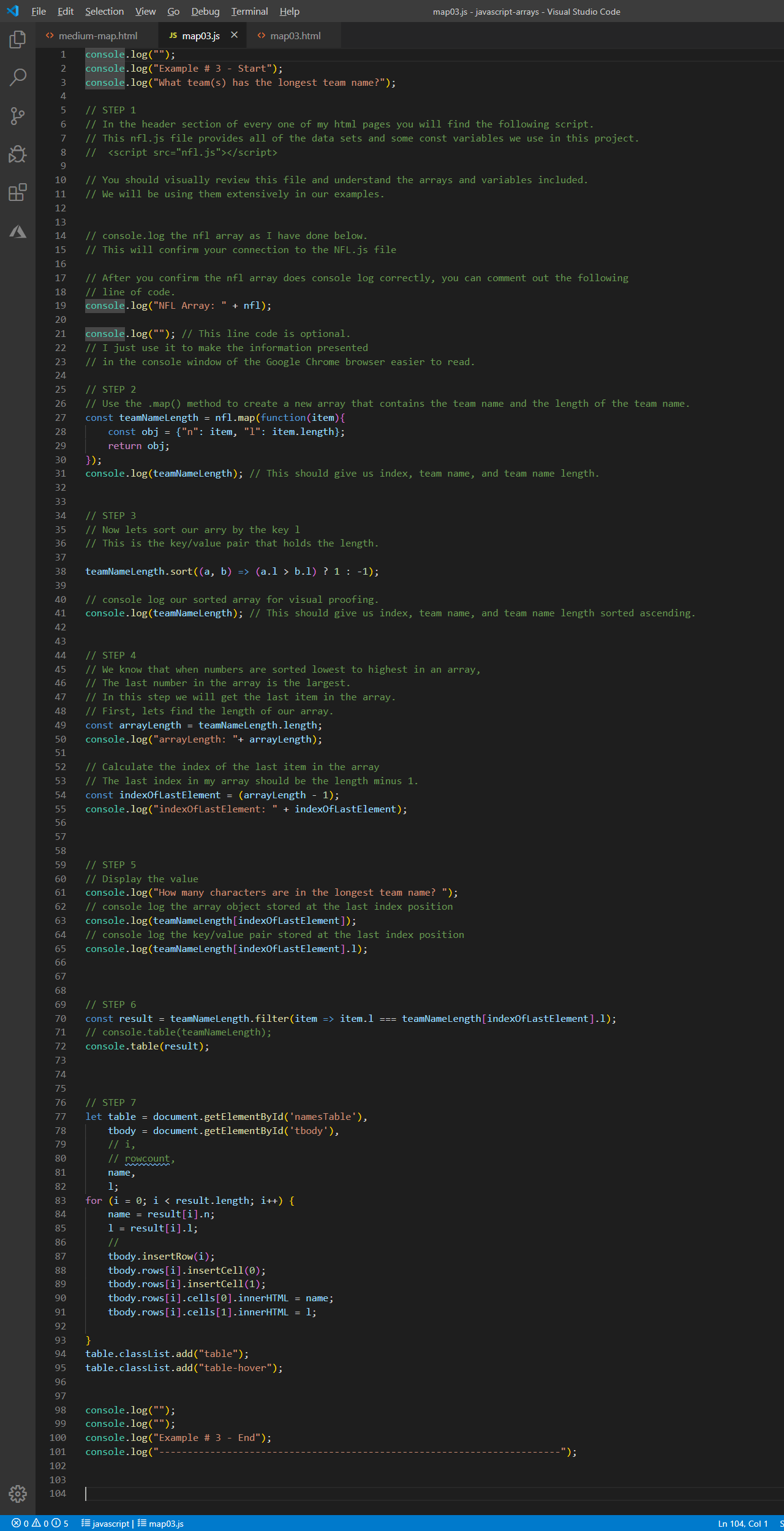
Question # 3 - What team(s) has the longest team name?
| Team Name | Number of Characters In Team Name |
|---|
HTML in Visual Studio Code for Question 3

Google Chrome Console for Question 3

JavaScript in Visual Studio Code for Question 3

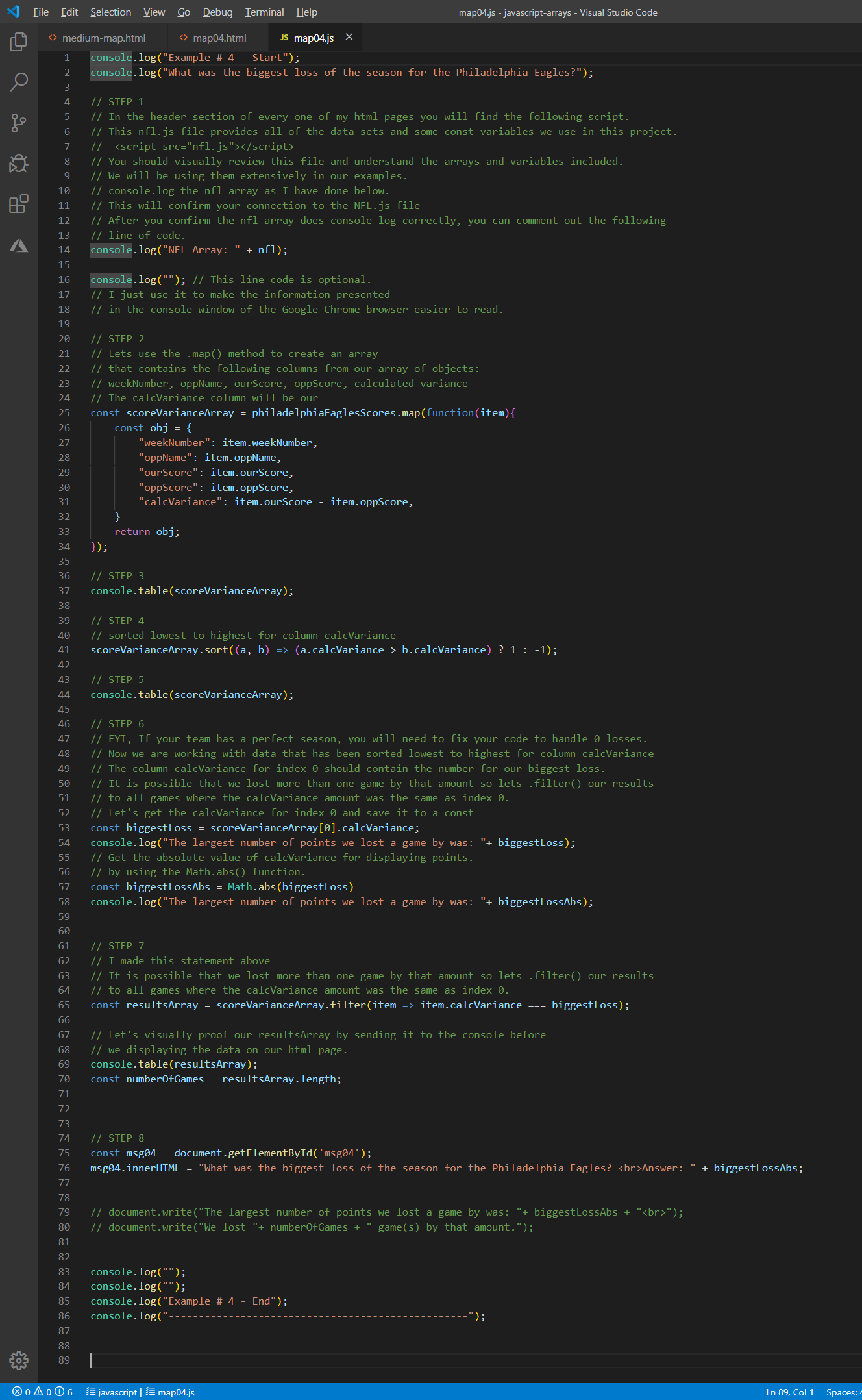
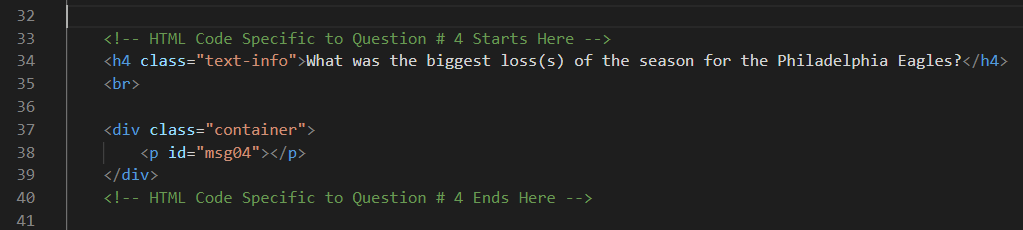
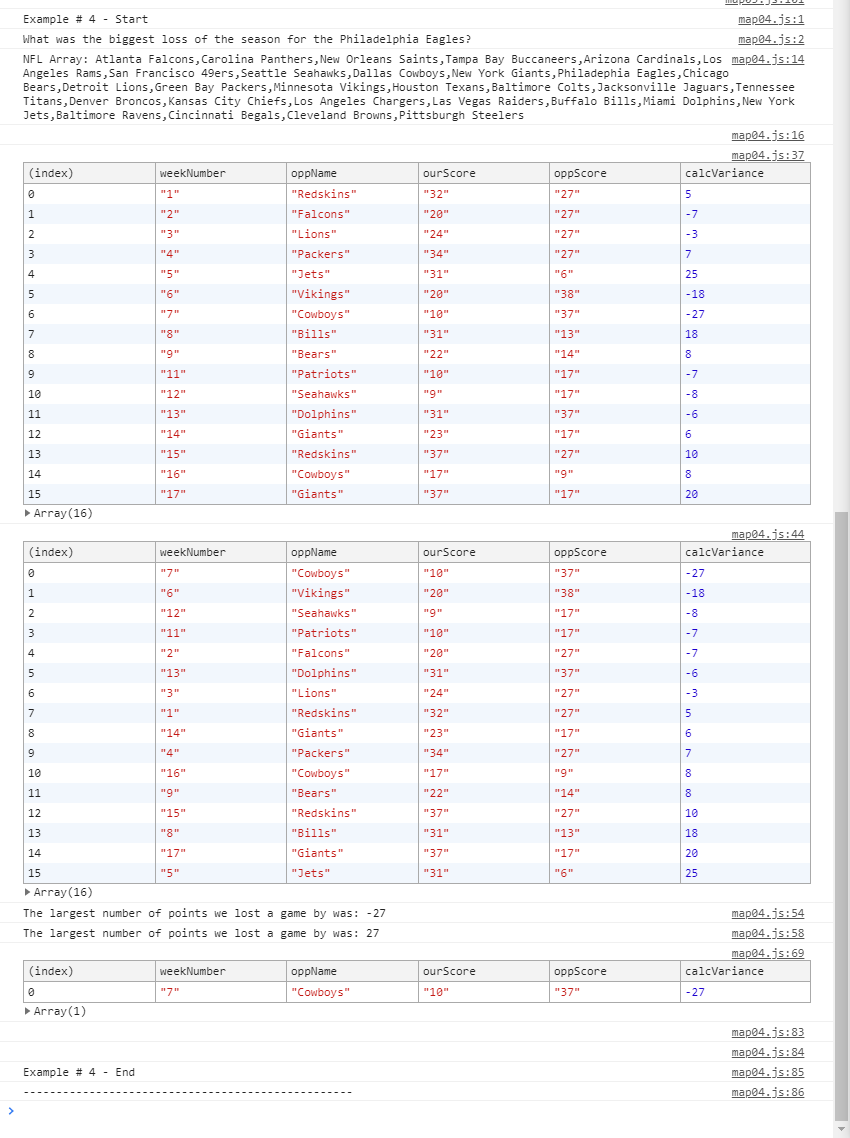
Question # 4 - What was the biggest loss of the season for the Philadelphia Eagles?
HTML in Visual Studio Code for Question 4

Google Chrome Console for Question 4

JavaScript in Visual Studio Code for Question 4